Megan Seely (IDEA Grad 2007), UX Lead at PTC Inc., a bleeding-edge software company in Montreal, is Changing the way Industry and Manufacturing Work (Part 1 of 2)
We recently caught up with Megan Seely (IDEA Grad 2007), for a grad spotlight on her new life in Montreal working for a bleeding-edge software company.
“Industry 4.0 is the revolution of data and connectivity. Updating to embrace smart manufacturing is a big deal, and manufacturers know they must do this or be left behind. ”
Check out Part 1 of 2 of this grad spotlight!
Describe the Internet of Things for manufacturing and the Fourth Industrial Revolution
When people think of the Internet of Things, they're thinking of consumer-grade stuff, like their fridge spying on them or their kettle being broken when the wifi is out. But the team I work with at PTC is about IoT for manufacturing. We're connecting machines up via the internet and reading real-time data from them, to ensure factories can not only operate efficiently but also to make informed decisions with historical data to improve their processes. This is Industry 4.0 - the revolution of data and connectivity. And you'd be surprised at how much of this was formerly done with pen and paper and Excel. All of this data needs a user interface. That's where I come in.
Donut and bar charts bring the production report to life, immediately focusing attention on areas for improvement. Part of PTC Inc.’s Thingworx Applications for Manufacturing.
Describe your position as Senior UX Consultant Lead at PTC
I am the UX lead and front-end technical lead for ThingWorx Applications, PTC's web-based SaaS/cloud manufacturing software. These applications use IoT data to track - in real-time - all kinds of processes happening on the factory floor. The software is used by factories around the world, and sometimes I've gotten to travel to conduct user interviews and study the manufacturing processes that we need to capture. This was one of my favourite parts of the job; I got to travel to exotic places like Wales and South Korea, and less-exotic places like Wisconsin. Yet another way the pandemic has disrupted the way we work!
I design the user interface and experience/user flow for our applications. The displays range from large dashboards displaying metrics and latest measurements for equipment (think lots of gauges and large coloured numbers) to reports with graphs and charts to data entry displays for operators to manually enter measurements and information. There's also an extensive configuration UI - our software is very easy to set up, and tweak/change as necessary without having to dive into the back end.
“Disruption is all around us—from global pandemics to natural disasters to societal unrest and emerging competitive threats. PTC is uniquely positioned to help companies thrive, navigating today’s challenges, while preparing for what’s next. But we’re an organization with purpose, too. We choose to use our digital innovation for good, investing in the people and the communities that power the world around us.”
I often interact with folks in other departments, sometimes to suggest improvements on the ThingWorx platform itself, or offer some input on PTC's design system. Since PTC has offices all over the world, this can be fun and involve timezone tag!
We often build custom "widgets" (modular building blocks that ThingWorx uses to display information) that I'm heavily involved in designing. These widgets are HTML/CSS/Javascript based and I usually work on the CSS.
I wear a lot of hats. In addition to the UX and design work, I manage a team of coders and handle some of the technical writing. And, I get to interview users and customers to collect requirements for future features we'll add to our apps.
The real-time dashboard shows key factory metrics in real-time using a custom gauge-like widget. Part of PTC Inc.’s Thingworx Applications for Manufacturing.
The Internet is changing the way industry and manufacturing work. Describe some of the challenges faced by industry and manufacturing.
Manufacturing doesn't like change. Factories are slow to make changes to their software or processes. You can understand why if you think about how much money is lost when equipment goes down or a process can't run. In the past, factories were often running "thick client" software (not web-based, and certainly not portable) or running everything with pen, paper, and Excel. You can imagine the human effort involved in calculating key metrics by hand. User experience wasn't even a consideration.
Updating to embrace smart manufacturing and Industry 4.0 is a big deal, and manufacturers know they must do this or be left behind. The apps my team is working on are seeking to make this transition easy for companies, with a deployment time measured in weeks instead of months. For my part, I'm seeking to make the apps so intuitive, the user guide is just a reference manual rather than a training bible. I want users to pick up the application and know from a few clicks how to find everything they need. It should look and feel like a state-of-the-art cloud-based web app. Beautiful and functional.
Designing for the factory floor has its own unique challenges, but the feedback we get can be rewarding. Show a plant manager that they can walk around the floor with an iPad and read real-time metrics from their machines, or an operator that they can tap buttons (self-checkout style) to enter data that used to be logged on sheets of paper, and they get excited.
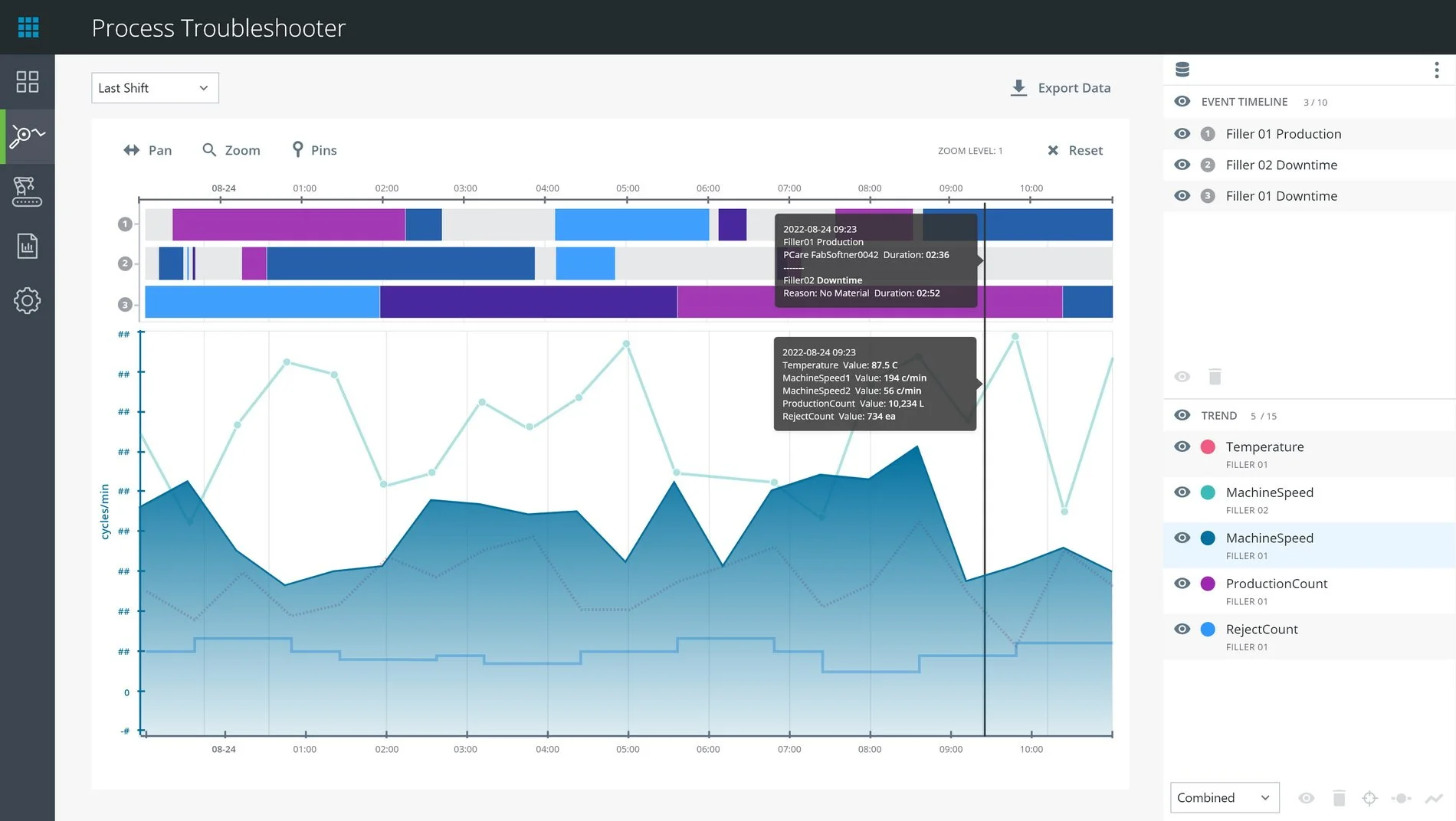
This innovative charting tool combines data from many sources into time blocks (top) and line chart (bottom), sharing an x-axis so an engineer can spot patterns and correlations easily. Part of PTC Inc.’s Thingworx Applications for Manufacturing.
You'd love to see more creativity on the web and say that one of the reasons you wanted to be a web designer initially was because of sites like Geocities, creating custom profiles as a teenager, and being really creative. Please elaborate.
I started building web pages back in the 1990s when I was in high school. They'd be hand-coded tributes to things I was interested in at the time, bands, photography, and creative writing. Even though there were things that were ugly about the early internet there was a lot of creative exploration... the internet was so new, no one had preconceived notions about what a web page should look like and how it should be structured.
It's easier to build a website today that is beautiful without having a ton of technical skill - website builders like Squarespace and Wix do this work for you - but some of the creativity and spark is lost from this. Everything looks very much the same. Reliance on frameworks (Bootstrap was the big one a few years ago) doesn't help.
I'd like to see the future of web design break out of the traditional marketing landing page layout, get out of that way of thinking... that everything has to look standard. I don't think we need to go back to the ugliness and clunkiness of Geocities and the early web, but the internet should be an exciting place to explore outside of the apps that have taken over like Facebook. Web design should be creative and exciting rather than a decision about which template to use.
Has CSS Flexbox and CSS Grid changed the way you think about web design?
Yes - to the degree that I would build a website very differently now versus 10 years ago. I was an early adopter of flexbox actually, have been using it before there was widespread browser support (with the help of polyfills). It just made my life easier - anyone that ever tried to vertically center something inside a div probably knows what I'm talking about.
From a design and creativity standpoint, I try not to think about the technology until it's time to decide how we're going to build something. Knowing what is and isn't possible with code is super helpful of course, it makes me a better UX designer. But I like to push the boundaries of what's possible with tech. I did it before with WordPress, and I'm doing that now with PTC's ThingWorx platform. The design always comes first, then the code.
Operators can follow a step-by-step process on-screen to assemble a finished product. The instructions combine rich text, images, and video on the left side, and data entry on the right. In this case, data is being read through an IoT-connected tool in real-time. Part of PTC Inc.’s Thingworx Applications for Manufacturing.
What other advice would you give to interaction designers?
Learn the basics of well-structured, semantic HTML and CSS. Sometimes you'll be working with web technologies that will handle this for you, but it'll always be useful. Frameworks and website builders change all the time, knowing how to code will allow you to pick them up and understand them that much faster. And at the end of the day, you'll have a skill that will always be applicable.
Don't be afraid of getting "nichey" and specializing. I don't mean with a technology necessarily but in a field or industry. There will be a point in your career where you say no to stuff that doesn't bring you joy. You can have influence when not many people are designing in a field. Instead of being one of the millions of generic web designers out there, you'll be the expert in web design for your specific area and can have a real impact. In my case, this meant shifting to become a UX designer for manufacturing. This isn't a field that traditionally embraced UX.
Learning to code or work with technologies can seem daunting at first to someone who's wired to be creative. But it's really creative problem-solving. The way to get good at something is to do it constantly. If you do something enough, it will click - but you have to be motivated.
I have to indulge my love of typography and signage. Yes, this is lit at night, and it’s quite the landmark.
What are your thoughts on motion design?
I like motion design because it can tell a story. I'm thinking of some of the parallax stuff we've built over the years at Pixel Foundry or the easter egg gifs we built into some of the websites we worked on. On a website we designed for a PC game, scrolling down the background got darker and tentacles rose up from the bottom of the screen. It was fun, and also evocative of the gameplay.
Motion design's also important in the user experience flow - even stuff as subtle as a message overlay fade, loading animation, etc. It's rewarding the user if they did something correctly, or directing their attention where it needs to be.
The Lachine Cancel is a no-longer-used waterway converted to a recreational area, extending from Old Port, following downtown, and ending up on the other end of the island. Montreal isn’t immune to the condo building/speculation that Vancouver and Toronto have been subjected to - this area has lots of new high rise development, all residential.
Describe your journey graduating one year before the 2008 recession, founding Chestnut St. Pixel Foundry in 2009, and life in a time of uncertainty.
After graduating from the IDEA School of Design program, I worked on contract for ad agencies and design studios. I actually got to work on some great campaigns and clients, and the small studios I worked at gave me a lot of experience with different areas of agency work. For example, there wouldn't be a production department and I had to, very quickly, learn how to get shrink wrap packaging in 6 spot colours ready for press. There wouldn't be a digital department, so I'd be the one building Flash ad campaigns.
When the 2008 recession hit, no one was hiring anymore in Vancouver. My classmate, Kelly Chen, also didn't have a contract renewed at the agency she was working at. She and I had talked during school about eventually starting up our own thing. We just ended up doing it much sooner than expected. And so the Chestnut St. Pixel Foundry was born.
We had an office in Yaletown (later moved to Gastown) and worked with subcontractors and freelancers on print, branding, and web projects. I typically worked more on website design, usually in WordPress, while Kelly worked on the print and identity work as well as administrative tasks.
A lot of our interactive work came from larger design studios, some of whom we freelanced with before. They'd find we were actually reliable, which can be a challenge when trying to outsource web development work. Remember that this was the early 2010s, a lot of places didn't have an interactive department and there weren't nearly as many digital agencies as there are today.
Montreal’s downtown has some truly gorgeous old buildings. It’s always a treat to look up and spot hidden gargoyles and statuary.
Why did you leave Chestnut St. Pixel Foundry?
I was already doing short-term contracts for the company that would be bought by PTC - Factora. They were working with this cool new platform called ThingWorx to create custom UIs for their manufacturing systems, but needed help making it look good and easy to use. They made me a job offer in 2019 and I accepted.
It was an opportunity to do something different, in a field where no one was really thinking about design. Factora's CEO was a user experience advocate that saw this as an opportunity to really differentiate them from competitors. And, moving away from Vancouver was already something I'd been considering due to the crazy rent and housing costs.
Chestnut St. Pixel Foundry still exists! Kelly took over running the company when I left, and is still delivering print, identity, and digital design services to customers.
The industrial heritage of Montreal is everywhere and many of the older factories and silos are still standing. A section of an abandoned rain bridge sits in the Lachine Canal. Perhaps the intent was to act as a bird habitat.
What’s it like living in Montreal?
This is a really cool city! You just walk around and stumble into an art exhibition or event right on the street. There is always something going on, and there's arts and culture everywhere. Yesterday I went for a walk and someone was DJing in a courtyard. They shut down the major street next to me in the summer and it becomes a large pedestrian space with people live painting and performing.
I moved here in 2019. Then, the pandemic hit. It's been tough because everything shut down here last year. There was a curfew and we weren't supposed to leave our homes. It's been isolating. I'm also doing poorly at learning French. A lot of people here speak English, and my office is bilingual, so it's not really as necessary as people might think.
What’s one of your favourite songs or music videos?
I’m adding three, for different reasons. The vintage typography!! Love it. DVNO by Justice is easily my favourite music video. If I have to pick one of the three to subject readers with, this would be it. Stay tuned for the others in Part 2.
In Part 2, Megan discusses her process, provides advice to IDEA School of Design students, and more!