Megan Seely (IDEA Grad 2007), Montreal-based UX Lead at PTC Inc., a bleeding-edge software company, is embracing smart manufacturing and Industry 4.0 (Part 2 of 2)
We recently caught up with Megan Seely (IDEA Grad 2007), for a grad spotlight on her new life in Montreal working for a bleeding-edge software company.
“Now that I’m working in a field that didn’t traditionally embrace user experience design, I feel I can make a real difference. I’d encourage designers to consider specializing. Do something no one else is really doing, and you’ll have a great impact.”
Check out Part 2 of 2 of this grad spotlight!
Why did you choose to go to IDEA School of Design after a year at BCIT doing general studies?
I already knew I wanted to go to Capilano University for design... I made that decision after helping to photograph the grad portfolio of a Capilano University student. I saw her work — print, packaging, and editorial design — and said “this is what I want to do”.
However, I’d already missed the application date. So I enrolled in BCIT for general studies to build my portfolio and gain some knowledge in areas I was interested in. I took courses in the Adobe software, JavaScript, graphic design principles, prepress, and principles of programming.
Print your own valentines for the graphic designer you love. Self-promotional piece by Chestnut St. Pixel Foundry.
Did you network much during school and describe your networking now?
Definitely. There were a few of us that helped out/freelanced on some projects together, even before graduation. Our cohort were all pretty good friends, we definitely stayed in touch and going to the IDEA School of Design grad show every year has been like a little reunion for us.
I actually saw John Lau a few weeks ago. I was in town for a wedding and went to dinner with Kelly, Penelope (both IDEA Grad 2007) and Johnny.
“Megan and David invited me to have drinks at The Union during their short visit to Vancouver. Kelly and Penelope (IDEA Grad 2007) were also there. We talked about how unsafe Downtown Vancouver has become since they left for Quebec. And we saw a dead body across the street when we left the Union.” writes John Lau.
I used to live a block away and I was so saddened to see the neighbourhood become so sketchy.
Print your own valentines for the graphic designer you love. Self-promotional piece by Chestnut St. Pixel Foundry.
Awards & Recognition
Salazar Award 2007 (Advertising category)
Some credits as web designer for Applied Arts awards
IDEA School of Design is known for its collaborative “family”. What are your memories and highlights from IDEA School of Design and have you stayed in touch with your cohort or instructors?
I think the place where we all bonded was working after class on projects for deadlines, and the calendar sales project. I'm not going to say I have fond memories of trying to shrink-wrap thousands of calendars on my day off, or of staying up all night (sometimes hiding from security) in the classroom to turn in an elaborate prototype for the next day, but there was a real sense of camaraderie shared.
I'll always remember the huge dinner delivery orders from the sushi place on Lonsdale (it was all written down in a notebook!), dancing in a New York basement nightclub, sharing and reusing foam core and canvasses, and drawing each other.
I'm still in touch with many of my classmates. If any of them end up visiting Montreal they should reach out, I really like showing folks around this city.
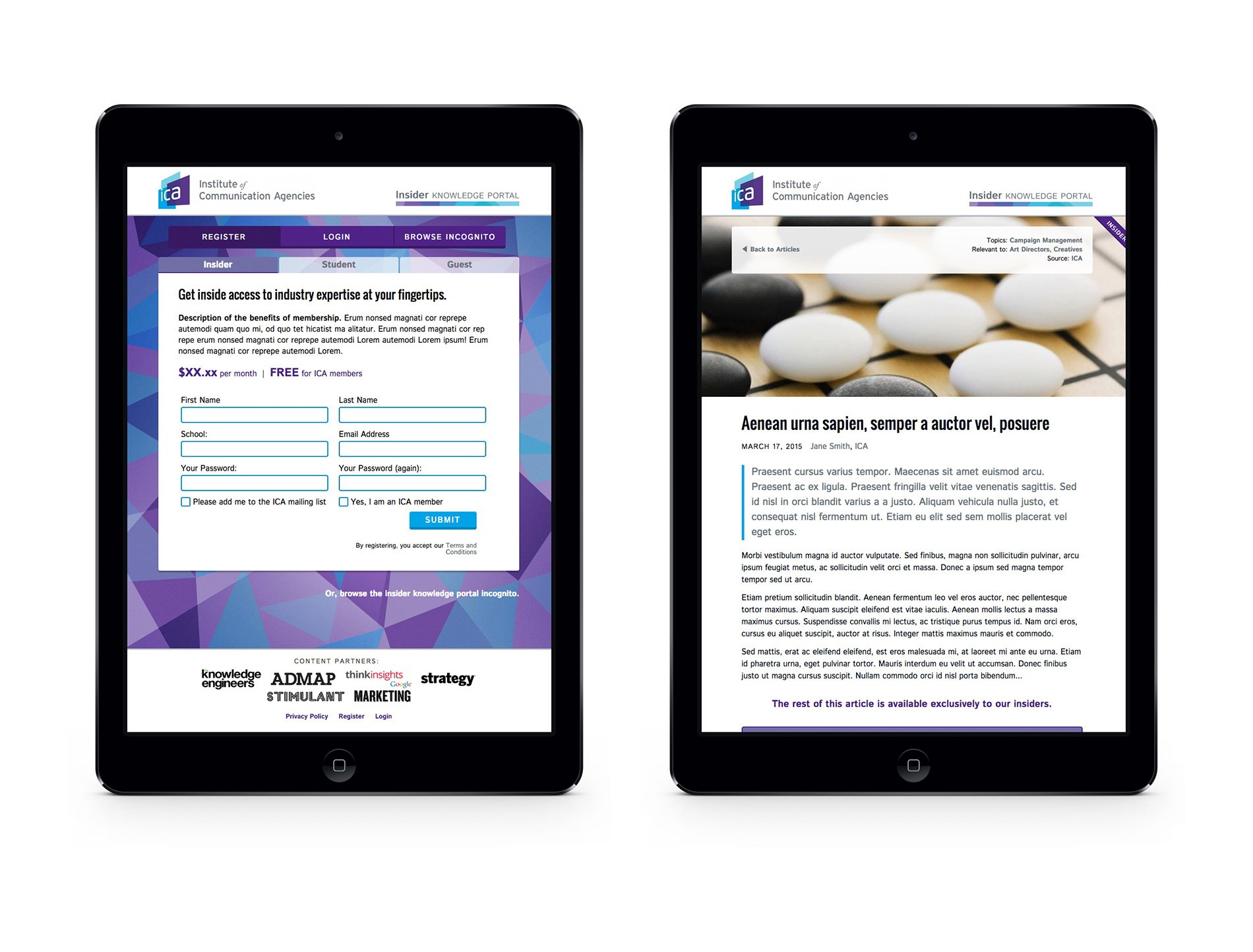
Web portal concept for Institute of Communication Agencies, aggregating content relevant to art directors and parents in the ad world. Created by Chestnut St. Pixel Foundry.
Please describe your process and what’s in your design toolkit these days? What new tools have you learned since graduating?
The process:
At PTC, I start from the gathered requirements and mandates for the project.
Then I'll interview users and (pre-pandemic) observe their existing workflow. This often uncovers stuff we didn't think about, especially when the users are the actual operators rather than management. Nowadays, this is more likely to happen with recorded videos from the factory, or we'll email questions over to the customer.
From here, I'll collaborate with others on the project with whiteboards, sticky notes, and eventually simple wireframes to propose the layout and user flow. This might go through a few rounds of revisions and we'll get feedback from key stakeholders and sometimes the users themselves.
The final design stage is a PNG mockup and sometimes a clickthrough prototype built in InVision. These can also go through revisions of course. And, they sometimes need adjusting as we start building and uncover technical limitations or something we didn't think of before.
The tools:
I work initially on whiteboards or sketch in my Rocketbook (everyone should have one, highly recommend it). Wireframes and mockups are built in Adobe XD. I learned XD because we're a Microsoft-only office, so Mac software wasn't available to me. That said, it basically does what Figma and Sketch do. I also use InVision for prototyping.
At PTC, we work with our internal design system called Convergence. Where possible, I've used Convergence for ThingWorx apps, though there have been a few places where I'd made minor adjustments. For charts and widget design, I work in Adobe Illustrator.
Working with a design system and atomic design is new to me since graduating, as the concept didn't really exist back then. But I've definitely embraced it. I need to work quickly with what I do, I usually have only days to turn around a design not weeks, and atomic design really helps speed things up.
Web portal concept for Institute of Communication Agencies, aggregating content relevant to art directors and parents in the ad world. Created by Chestnut St. Pixel Foundry.
What’s in your communications toolkit these days and have tools changed much during the pandemic? How has your work life changed during the pandemic?
So, we're very much on Microsoft infrastructure at work. I'm on Teams all day long, and I'd say I'm probably in a Teams call or meeting about 50% of the time. This might seem like a lot, but in addition to the UX designer, I'm also a technical lead and go-to person for front-end questions.
I don't mind the online collaboration. I have a nice office all to myself in my home, and the tools I need to work remotely. I'm going to invest in a standing desk soon. Having a separate room that's purely for work really helps with work/life balance at home.
One of the things that surprised me when everyone started working from home is how effective we still are. There was this fear or perception that people need to be in-office to really get their work done, but I think that's now disproven.
What is your number one idea generation strategy?
My tactic for breaking out of being stuck is to just pause for a bit and do something else. Sometimes an idea will come to me later... going on a walk, or after the workday is done. I also “rubber duck”, which is where I’ll describe the problem to someone else, and the act of just talking through it will sometimes trigger a thought I didn’t have before.
Otherwise, it just comes down to opening the sketchbook and working through it until there's something I think will work.
What is the best advice you've learned from a mentor, teacher, or fellow student?
I'm paraphrasing, but, “Only one out of ten ideas will be good. Do 100 thumbnail sketches. Then you'll have 10 good ideas to actually explore.” We all hated having to do so many concepts. But I think I did some of my best work in that class.
Describe a design fail that you learned from?
Not a design fail on my side, necessarily, but a reminder that good design takes all of its users into account.
Manufacturing uses stoplight colours for a lot of things. Green will mean something is running or within good parameters. Yellow/amber will mean something should get some attention or is running slower than expected. Red for rejected values, machines being down, etc.
Well, we inherited a lot of older designs that just had these values in red or green colours (either the font colour or the background of a card/box). But colourblindness is a real thing, and these two colours are the most affected. So, many of our users couldn't even tell when something on the dashboard needed attention!
I always make sure to use icons and shapes along with colour to ensure the meaning is always communicated to everyone.
Parallax website for the Clockwork Empires PC game. The navigation was animated and interesting things happen as you scroll through this colonial empire-themed site. Created by Chestnut St. Pixel Foundry.
What advice would you give to anyone considering applying to IDEA Bachelor of Design?
Make sure your portfolio is focused on an understanding and eye for design, rather than showing off your skills with software or technology. Stuff doesn't have to be polished or look “real”, it has to demonstrate your commitment to improving and learning. Include raw sketches if they’re relevant.
What advice would you give to IDEA School of Design students regarding summer internships, practicums, portfolios, and career advice?
You might dream of working for a big ad agency right after graduation, and think that's what you need to do as a designer. But I actually learned much more working for small studios myself, and the experience I gained freelancing was invaluable.
Now that I'm working in a field that didn’t traditionally embrace user experience design, I feel I can make a real difference. I didn't think I’d be doing this when I first graduated. But I’d encourage designers to consider specializing, especially since the graphic design market is pretty saturated and offshoring and template software has devalued design. Do something no one else is really doing, and you'll have a great impact.
It’s a journey, and it often doesn't go according to plan. Instead of being disappointed, make opportunities from it.
What are your other two favourite songs or music videos?
Carpenter Brut are generally really good at capturing a retro soundtrack vibe, and this cinematic music video is gritty and unsettling.
Bruce Willis and cartoons. Enough said.
Lastly, where do you see yourself in the next few years, where can people follow you, and is there anything else you’d like to share with our readers?
I imagine I'll stay in Montreal. At one point I really wanted to move to the United States, California specifically, but it doesn't feel like a safe or stable country to me anymore.
Career-wise, I'm sure I'll still be a user experience designer and technical lead, I'm simply not able to turn either half of my brain off! The possibilities with augmented reality (AR) excite me, and I’m looking forward to bringing this emerging technology — which PTC is already a leader in — into our applications and devising UI/UX standards for AR. It’s so new, there’s not a lot of expertise or research so I have my work cut out for me.
In my spare time, I enjoy travelling, photography, and cooking, which you can see on my Instagram account (@emdashcreative).
See also: Part 1 of this interview.